Web Design Advance
クライアントの
課題を解決する
即戦力デザイナーになろう
-
プロの視点を
徹底解説 -
ライブ
デザイン収録 -
デザイン実践
課題収録
理論的かつ具体的に
プロの視点を学び、
「即戦力デザイナー」を目指す
カリキュラム!

YUCOdesign @yucodesign
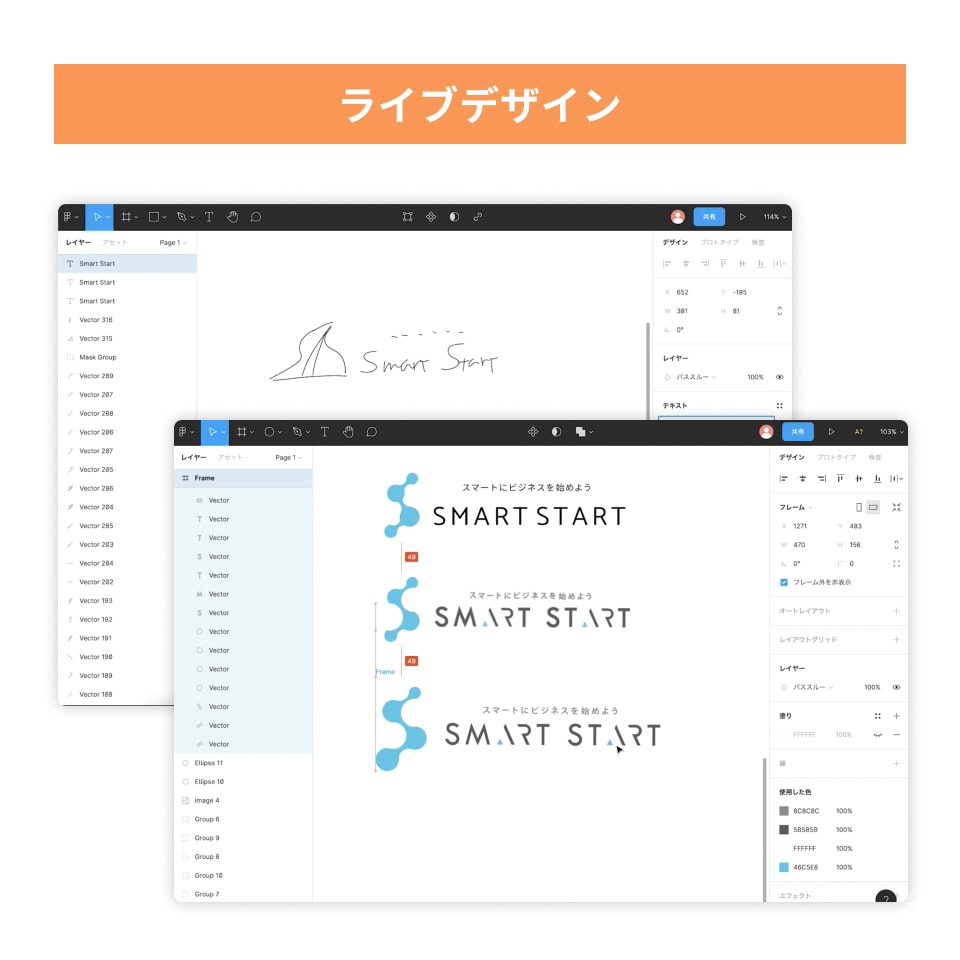
YUCOdesignによる
臨場感溢れる
ライブデザインを収録!
Web Design Advance
過去に開催されたデイトラ×YUCO design のイベント『駆け出しから即戦力になるためのデザインウェビナー』では、前後編合わせて3000人以上が参加いただきました。
Webデザインアドバンスコースは、「デザインのクオリティをあげるグラフィック力」「課題解決のためのデザインスキル」「デザインセンスの磨き方」「ライブデザイン」など、ウェビナーの内容も深堀りながら、さらに大幅にボリュームアップされたカリキュラムを通して第一線で活躍するデザイナーの考え方が学べるコースです!

大好評のセミナー参加者の声
と圧巻でした。





\ まずは講座を体験しよう!/
4STEPにわかれた
カリキュラム
-
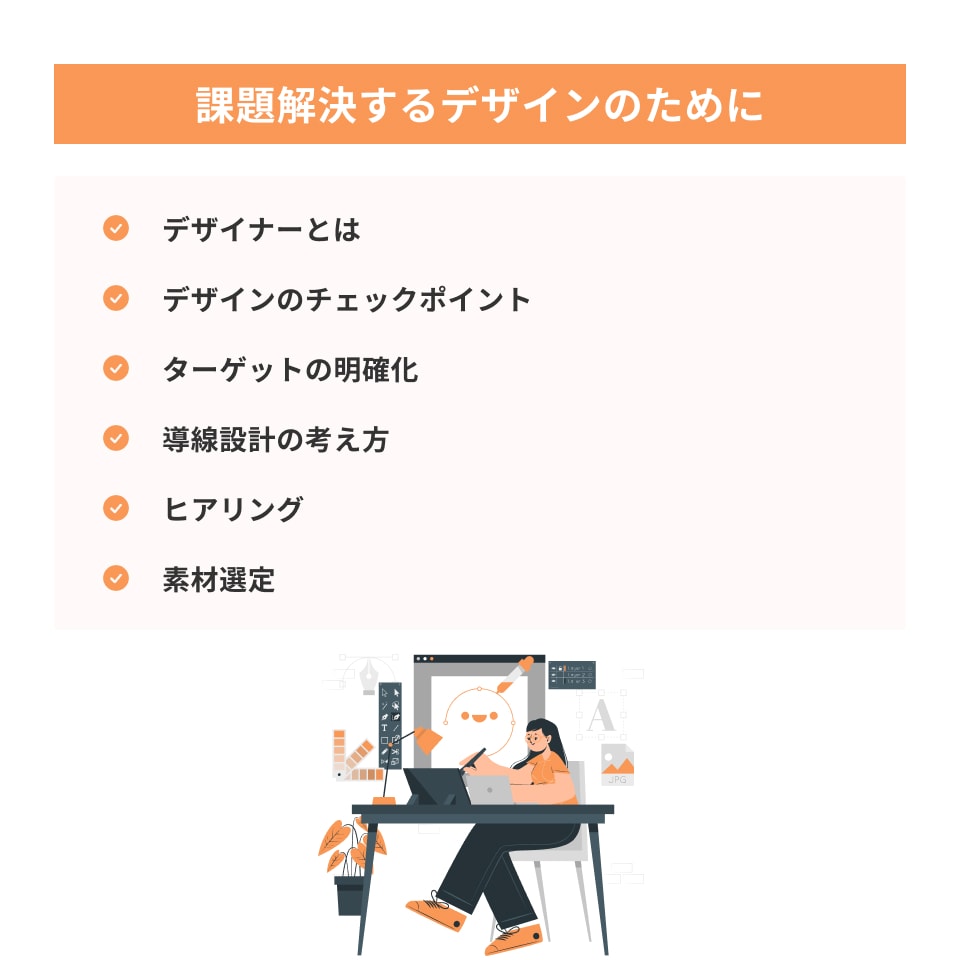
課題解決のための
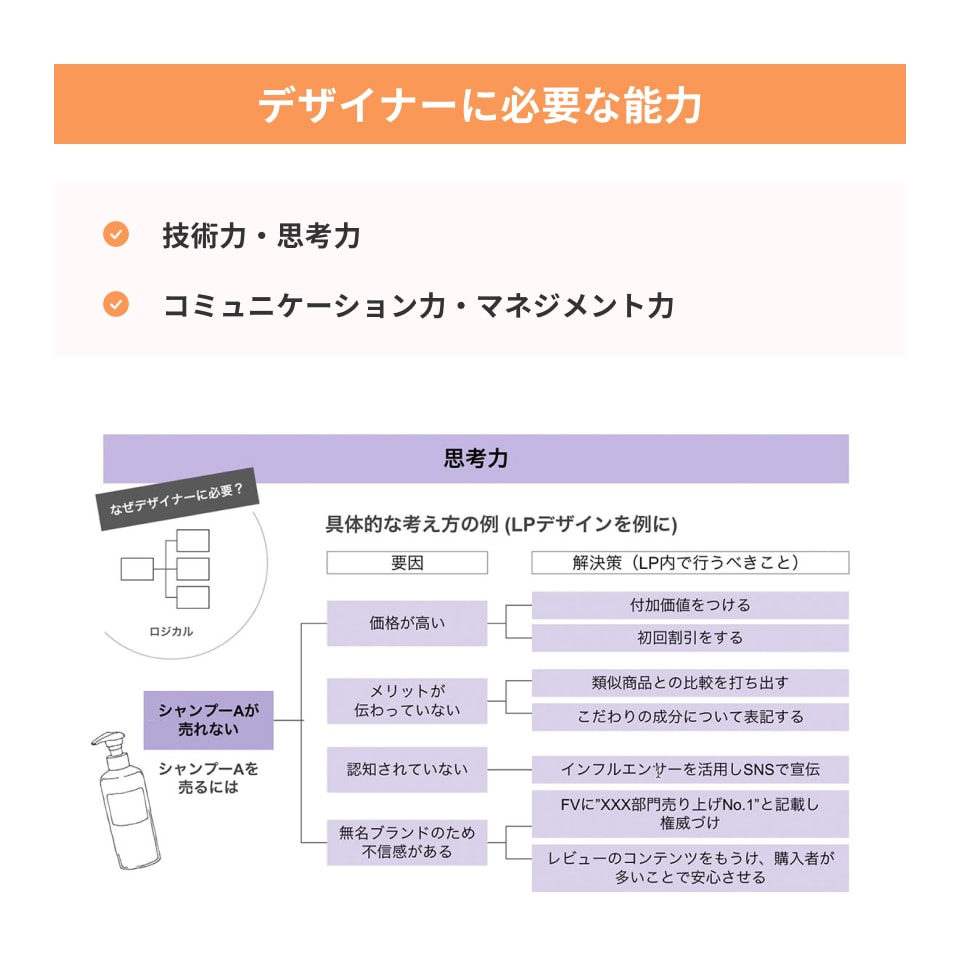
デザイナースキルを押さえようデザイナーに必要な能力を改めて確認し、クライアントと向き合い課題を解決するためのデザインスキルを学習していきます。そのために必要なターゲットの明確化や動線設計といったマーケティング視線でデザインと向き合っていきます。
-
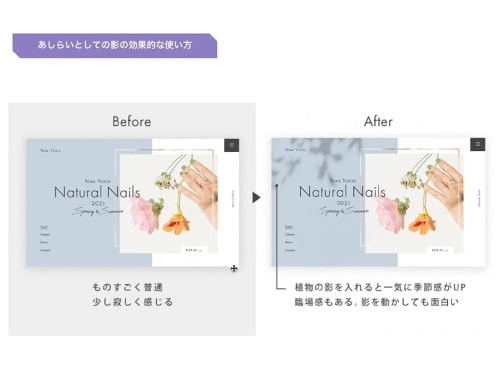
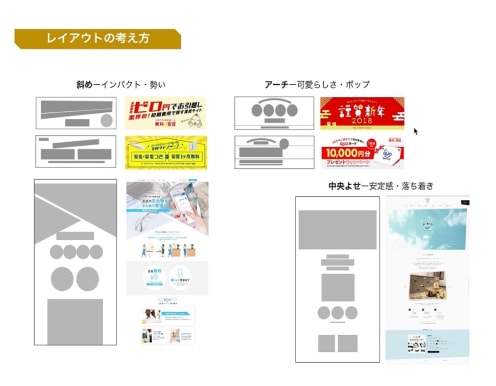
細部に宿る
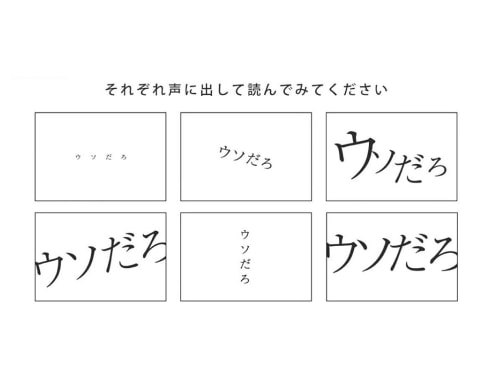
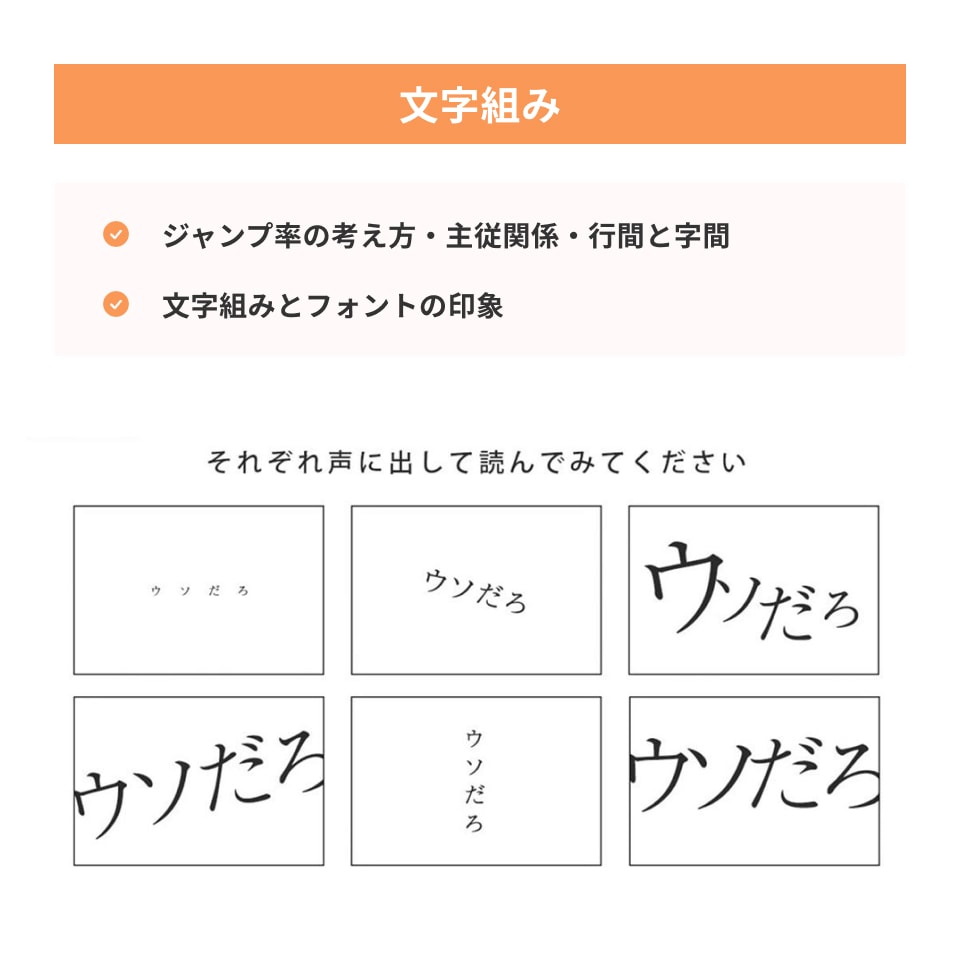
『即戦力デザイナー』の視点「レイアウト」「タイポグラフィ」「カラーリング」「ビジュアル」「演出効果」の5つのテーマで、デザイン技術や考え方を確認していきます!文字ひとつ取っても、文字組み・行間・ジャンプ率など、細部に宿る『即戦力デザイナー』の視点をお伝えします。
-
ロゴデザイン&ワンランク上の
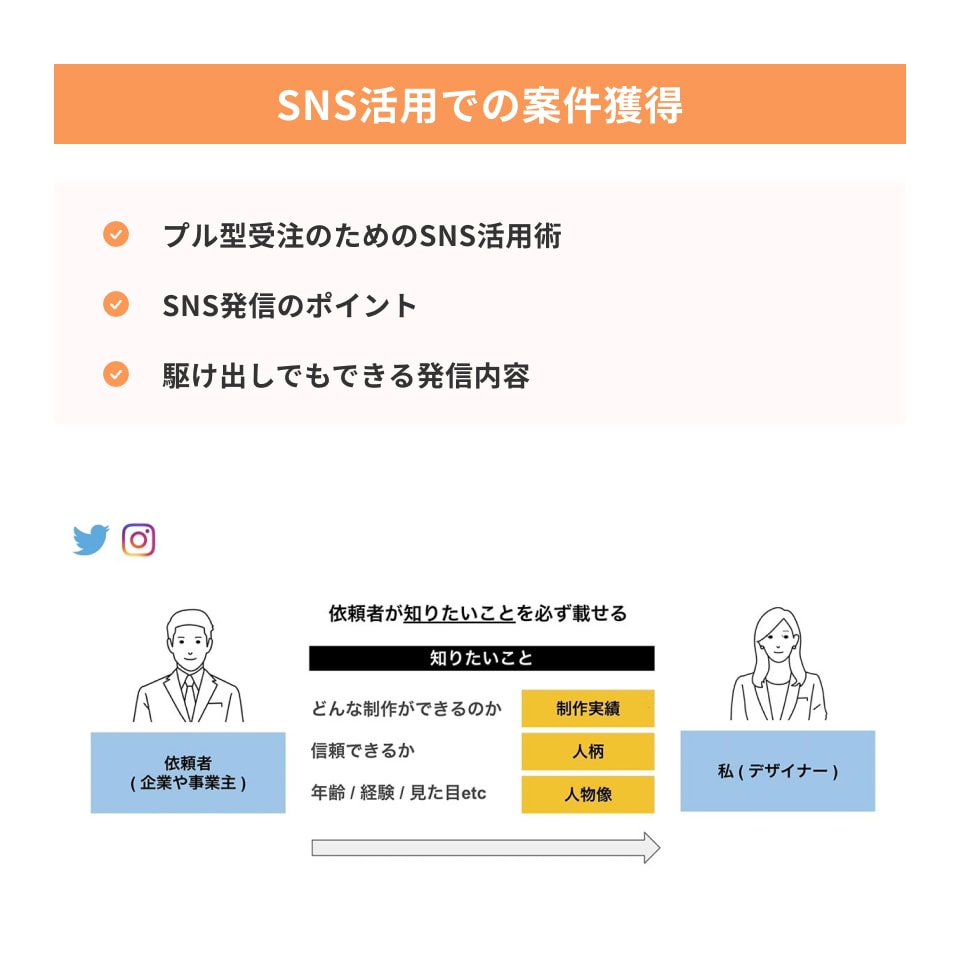
デザイナーへ企業の理念やビジョンの象徴やユーザーへの印象度合いを左右するため、重要性が高いながらも抽象的で難しいロゴデザイン。そんなロゴデザインのコンセプト設計や具体的なデザインの方法を論理的に学習します。また、日常生活におけるデザインセンスの磨き方や案件獲得のポイントを確認し、ワンランク上のデザイナーを目指します。
-
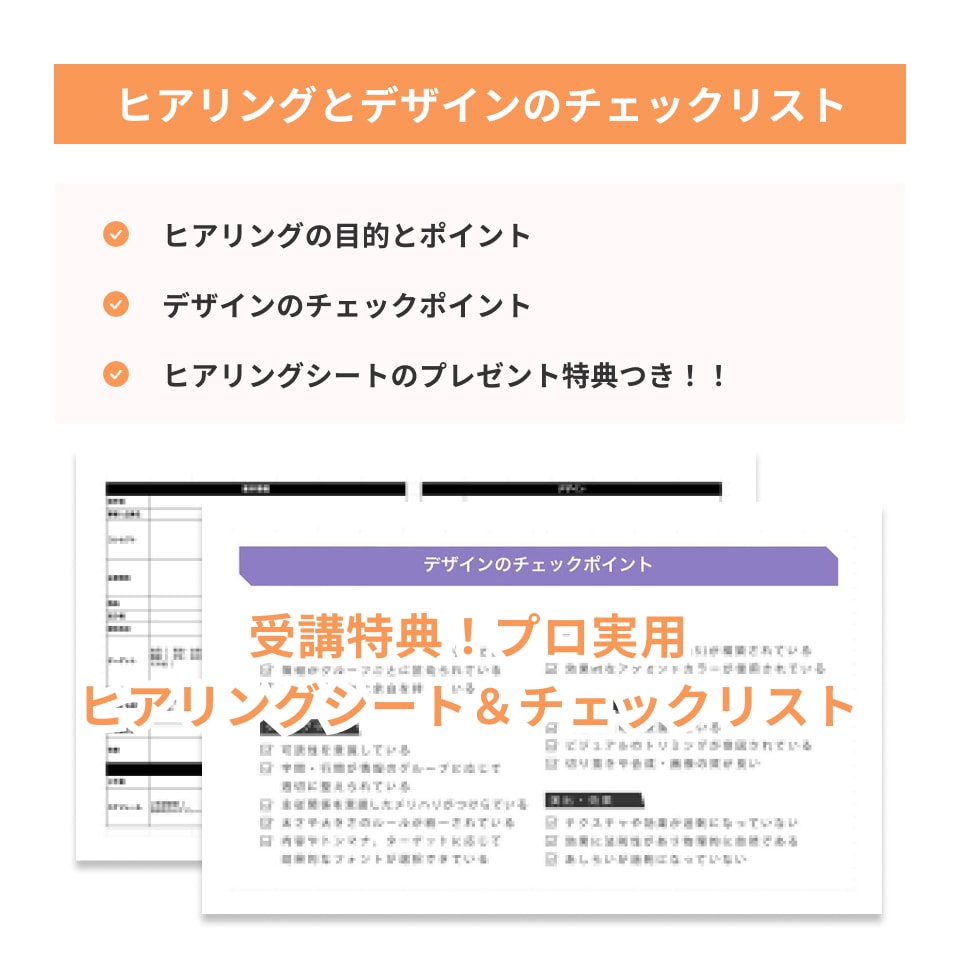
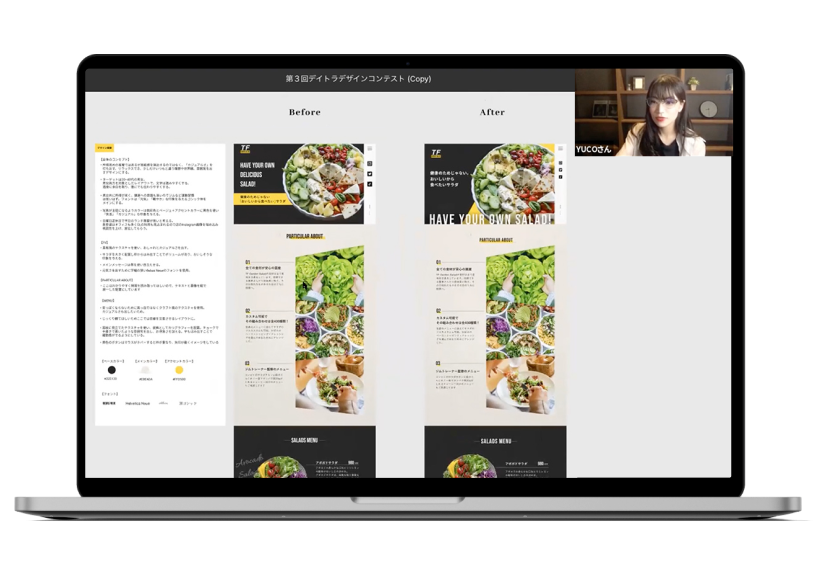
実践課題×ライブカリキュラム
実例クライアントとのヒアリング実演や実際の制作をライブカリキュラムで学習していきます。ライブデザイン編では、まず実践課題としてバナー・LP・ロゴの制作に自ら取り組み、それぞれの課題に対するYUCOdesign作成例のライブデザインを確認することができます!リアリティ溢れるライブカリキュラムを通じて、デザインの知識に留めず、”スキル”として自らに昇華させていきましょう!
2分でわかる!受講の流れ
デイトラは申込み後すぐに受講をスタートできます!アドバンスコースは、ログイン後にダッシュボードのコース一覧「アドバンス」を選択することで確認できます。
学習の進め方
料金
Webデザイン アドバンスコース
通常価格 ¥59,800 (税込)
¥49,800(税込)
¥59,800(税込)
-
1日1題の
学習カリキュラム -
無期限の
カリキュラム閲覧権 -
メンターによる
1年間の学習サポート -
実績掲載OKの
デザイン練習素材 -
プロデザイナーの
ライブデザイン収録 -
専用チャット
コミュニティ参加権
よくある質問
-
アドバンスコースの内容はメンターに質問可能ですか?
-
ご質問可能です。デイトラ生専用のDiscordサーバー内の「質問部屋」にてご質問ください!
-
Windowsでも受講できますか?
-
はい、可能です!
-
アドバンスコースはデイトラ追加受講割引の対象ですか?
-
はい、デイトラを既に受講されている方が追加で他のコースを受講される場合は割引の対象となります。詳しくはダッシュボードをご確認ください。
-
クーポンは利用可能ですか?
-
本コースでは、クーポン・友達紹介割を使用できません。ご了承ください。
-
Webデザインコースを未受講ですが受講可能ですか?
-
Webアドバンスコース単体での受講も可能です。ただし、カリキュラムはWebデザインついての基礎知識と、デザインツールFigmaの基本的な操作が可能であることを前提に進行する点をご了承ください。
-
講義形式の授業でしょうか?
-
自習形式です。アプリケーションの指示にしたがい講義を受けていき、不明点があれば随時メンターに質問していただくことになります。
-
デイトラ生専用のDiscordサーバーにはどうしたら参加できますか?
-
受講しているコースのDAY0に記載のリンクよりご参加下さい!
-
購入した後、どのくらいの期間教材を閲覧することができるのでしょうか?
-
教材はずっと閲覧可能です!メンターへの質問は1年間のみですが、教材の閲覧自体は1年後も行えます。
-
コース購入後にすぐにサポートを開始しないといけないでしょうか?
-
いいえ。コース購入から3ヶ月後までの間がサポートの開始の猶予期間となります。購入後にすぐにサポートを開始することもできます。
-
デイトラ購入費の領収書は発行頂けますか?
-
領収証が必要な人はサイト右下のチャットボタンより、カスタマーサポートまでご連絡ください。